XMLHttpRequest API is used heavily in AJAX request, it is an older form of making client requests.
You can use XMLHttpRequest to collect submissions from your form with formcarry
JSON Request Using XMLHttpRequest API
Let's make a simple request
javascript<script> let httpRequest = new XMLHttpRequest(); httpRequest.open('POST', 'https://formcarry.com/s/yourFormId'); httpRequest.setRequestHeader('Content-Type', 'application/json'); httpRequest.setRequestHeader('Accept', 'application/json'); httpRequest.send(JSON.stringify({name: 'Alex', surname: 'Moran'})); httpRequest.onreadystatechange = function(){ if(this.readyState == 4){ // when request is complete. console.log(this.response); } } </script>
Output:
javascript{"code":200,"status":"success","title":"Thank You!","message":"We received your submission"}
To try it, just change the url to your forms url.
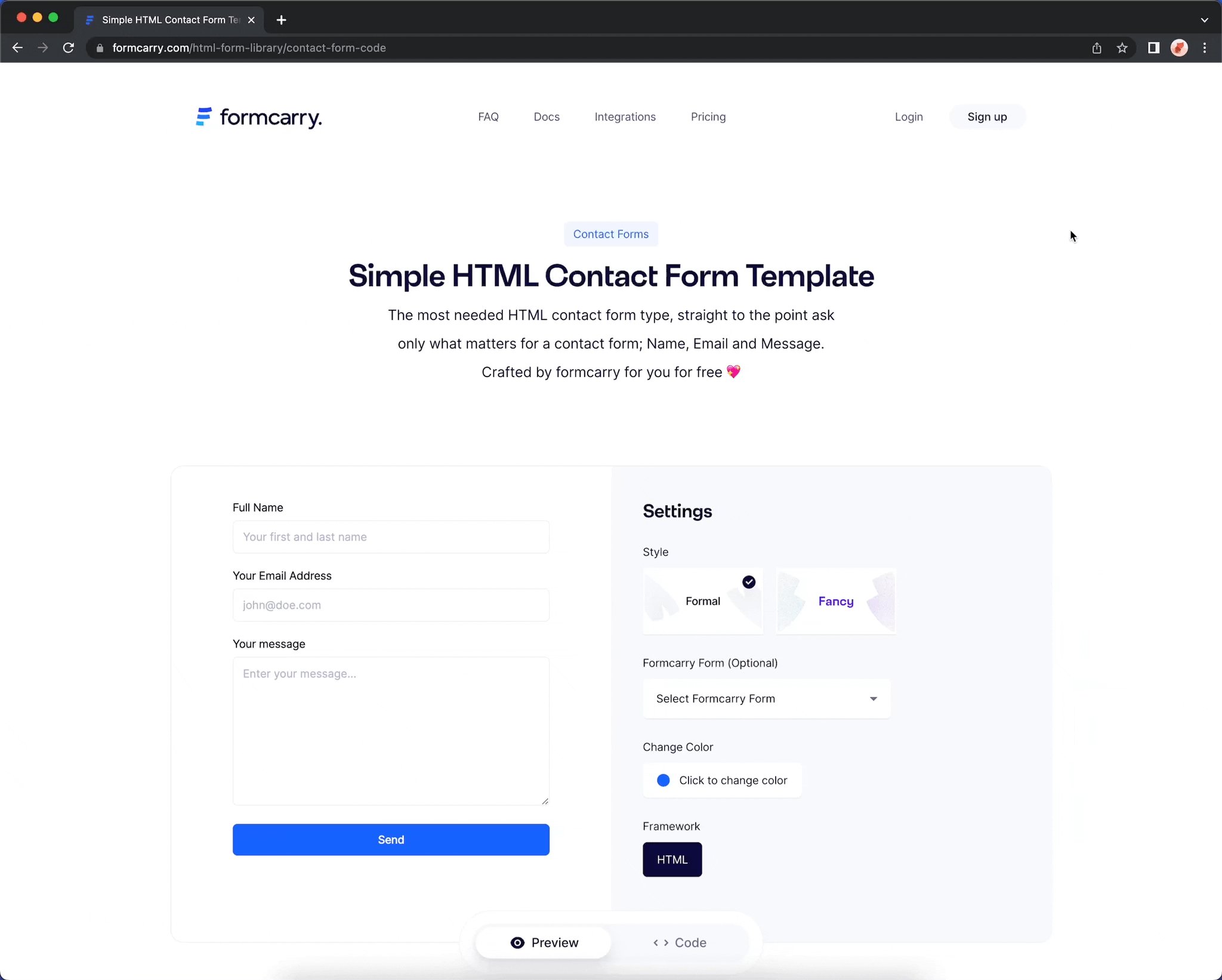
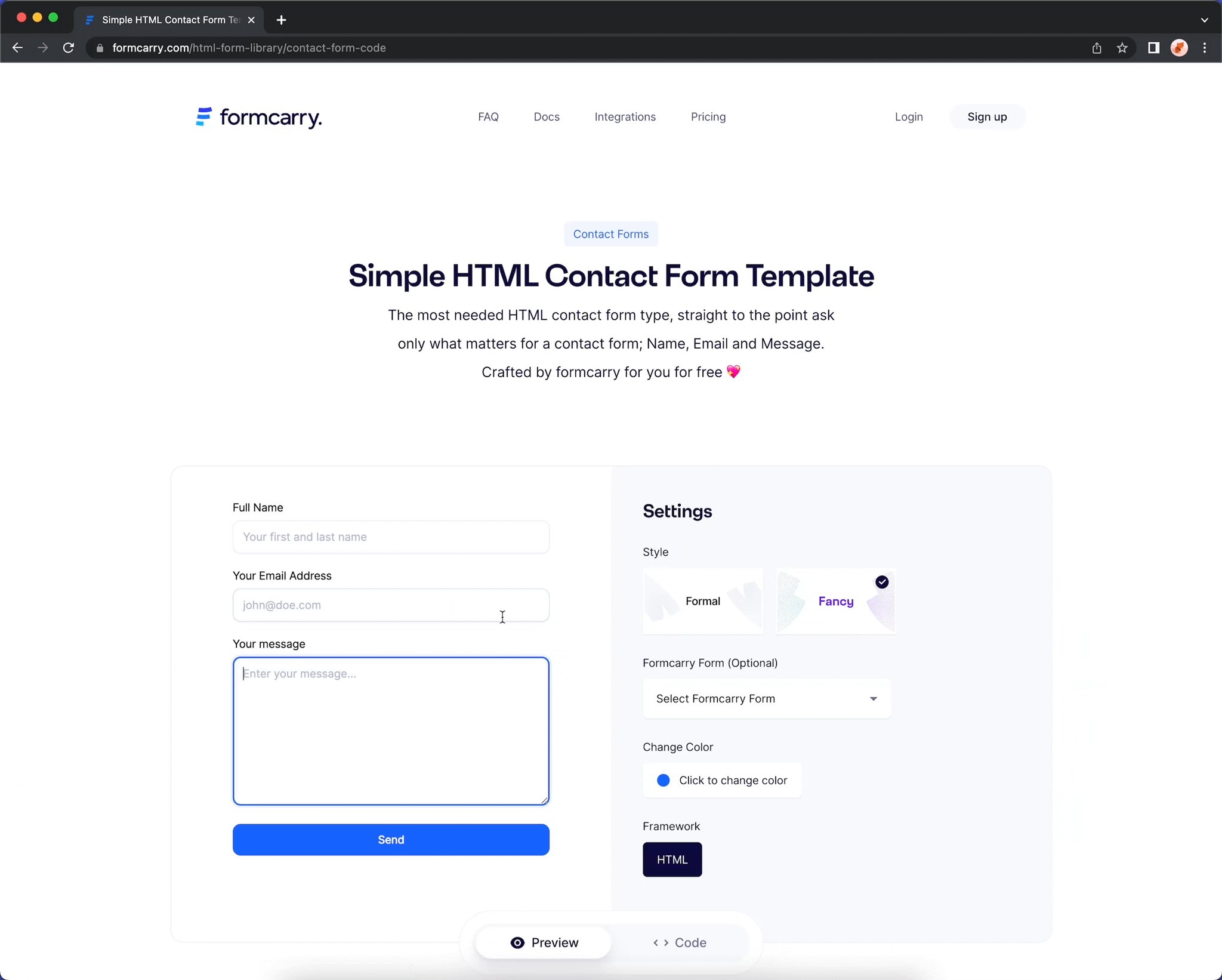
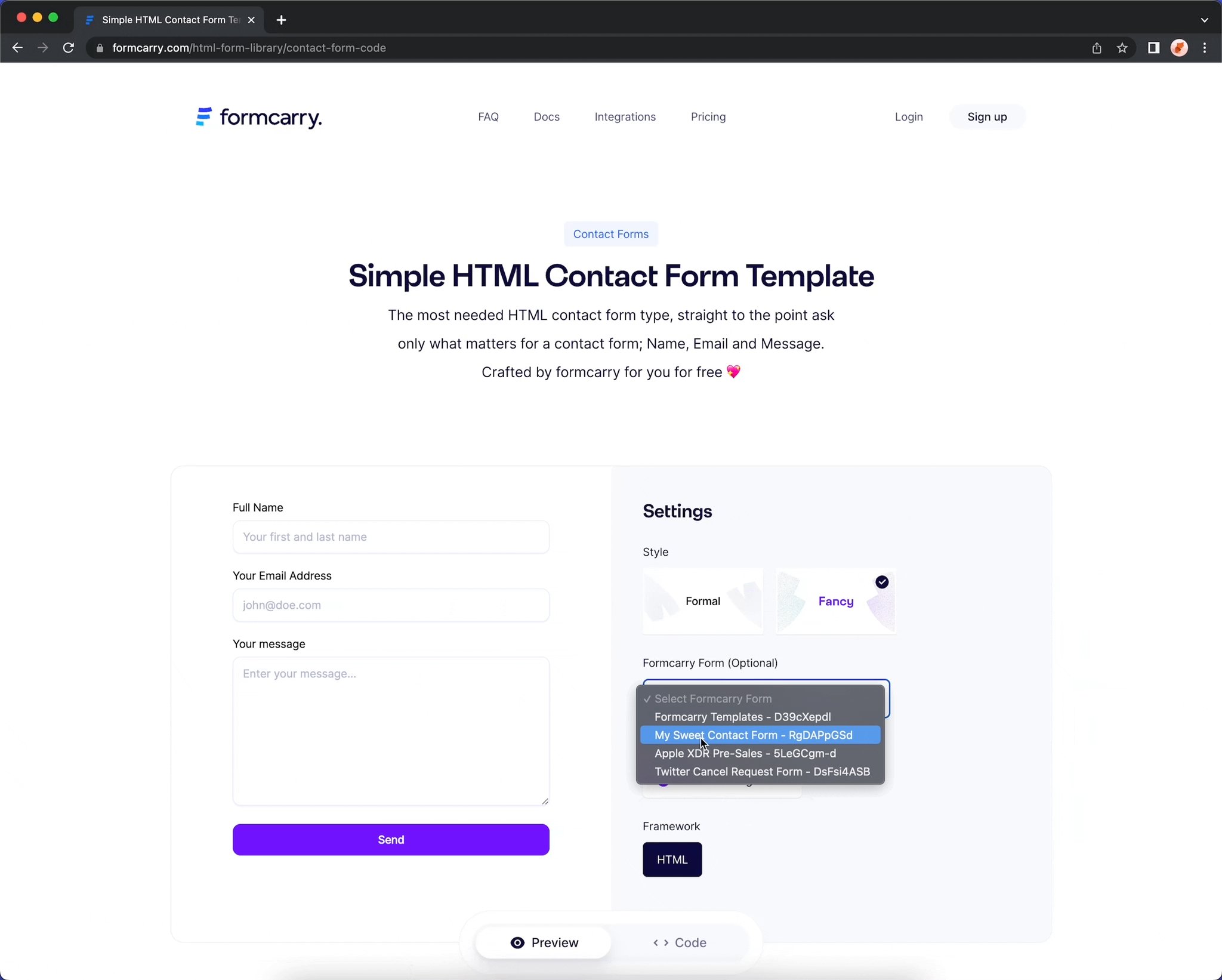
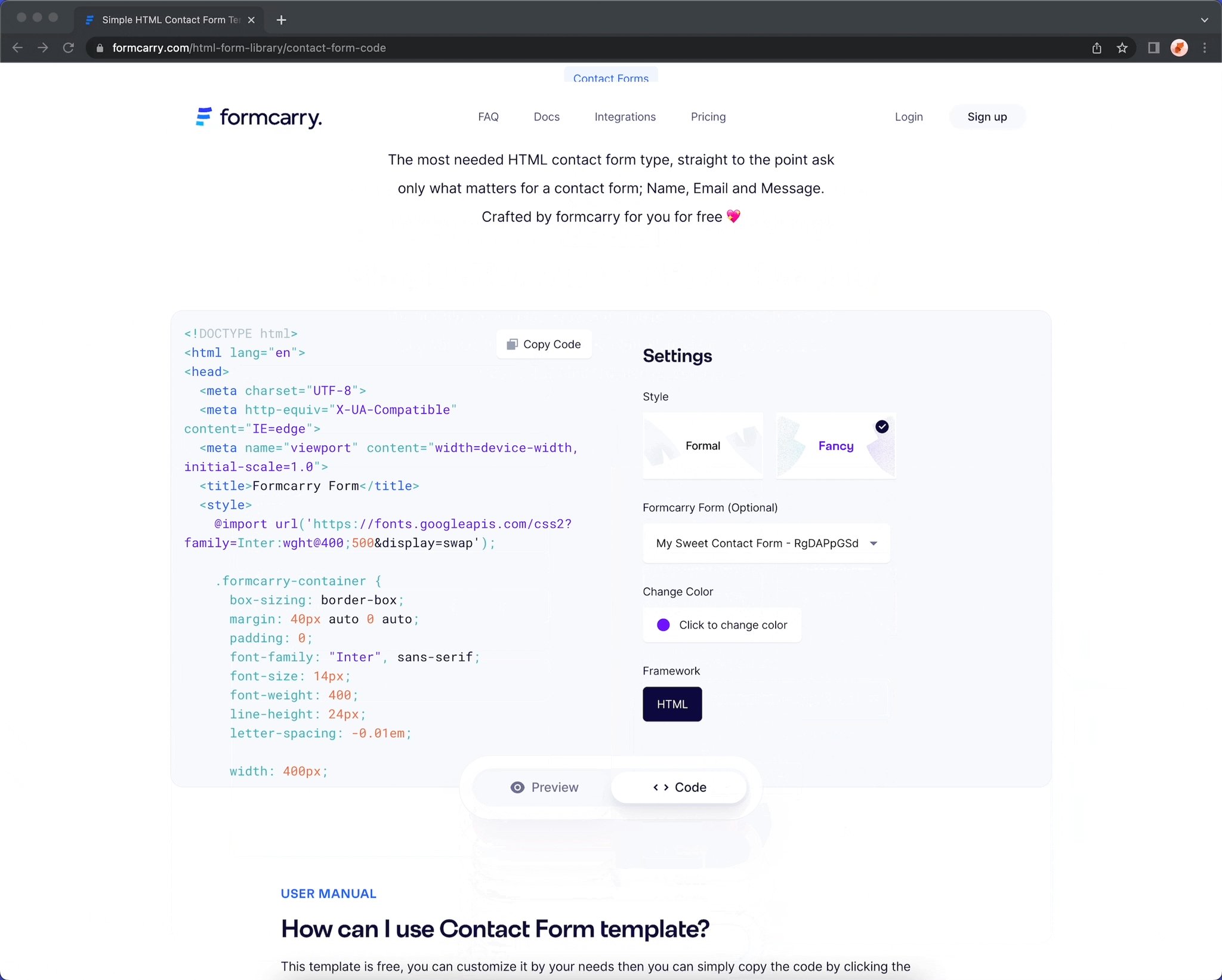
Need a contact form template?
We have built a free contact form generator that you can customize and get HTML code, make sure you check it out if you need form template.
P.S.: Design is beautiful and simple 🤌

FormData Request Using XMLHttpRequest API
Let's make a simple request
javascript<script> let httpRequest = new XMLHttpRequest(); let formData = new FormData(); formData.append('name', 'Alex'); formData.append('surname', 'Moran'); httpRequest.open('POST', 'https://formcarry.com/s/yourFormId'); httpRequest.setRequestHeader('Accept', 'application/json'); httpRequest.send(formData); httpRequest.onreadystatechange = function(){ // Resource: https://developer.mozilla.org/tr/docs/Web/API/XMLHttpRequest/readyState // readyState // 0 = UNSENT // 1 = OPENED // 2 = HEADERS_RECEIVED // 3 = LOADING // 4 = DONE if(this.readyState == 4){ // when request is complete. console.log(this.response); } } </script>
Output:
javascript{"code":200,"status":"success","title":"Thank You!","message":"We received your submission"}
