We hope that spam attackers doesn't target you, but if they do or you want to take some precaution, you should consider using Google ReCaptcha
What is Google ReCaptcha?
ReCaptcha is an service from Google that protects your forms from spam and abuse for free, Google have different ReCaptcha types for web:
- ReCaptcha v2
- Checkbox
Invisible(not supported)


- ReCaptcha v3
Currently we only support ReCaptcha v2 checkbox and v3.
How to Integrate ReCaptcha to Your Form?
First, you need to grab an API key from ReCaptcha Console, by clicking here you can login with your Google Account.
Using ReCaptcha v2
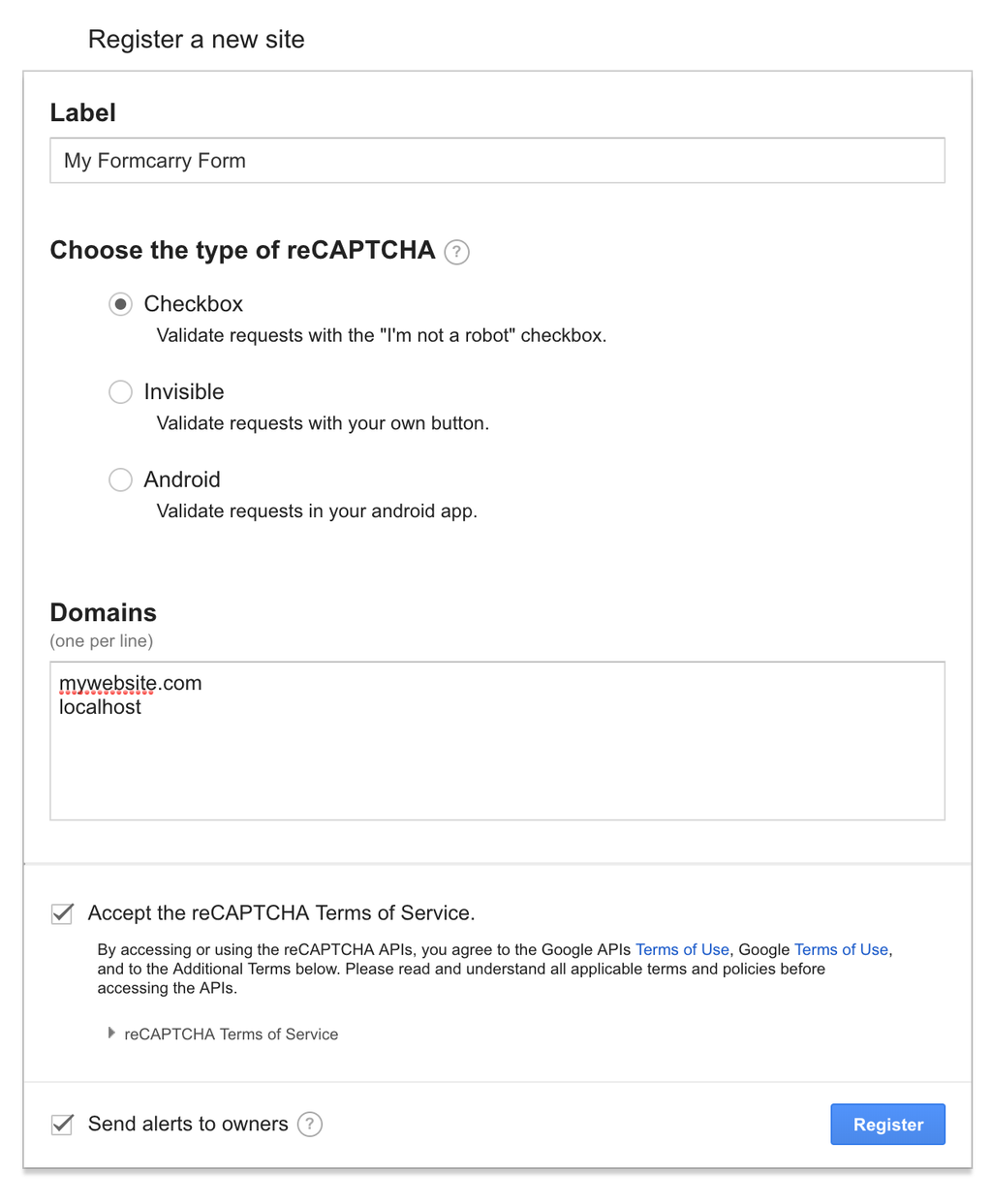
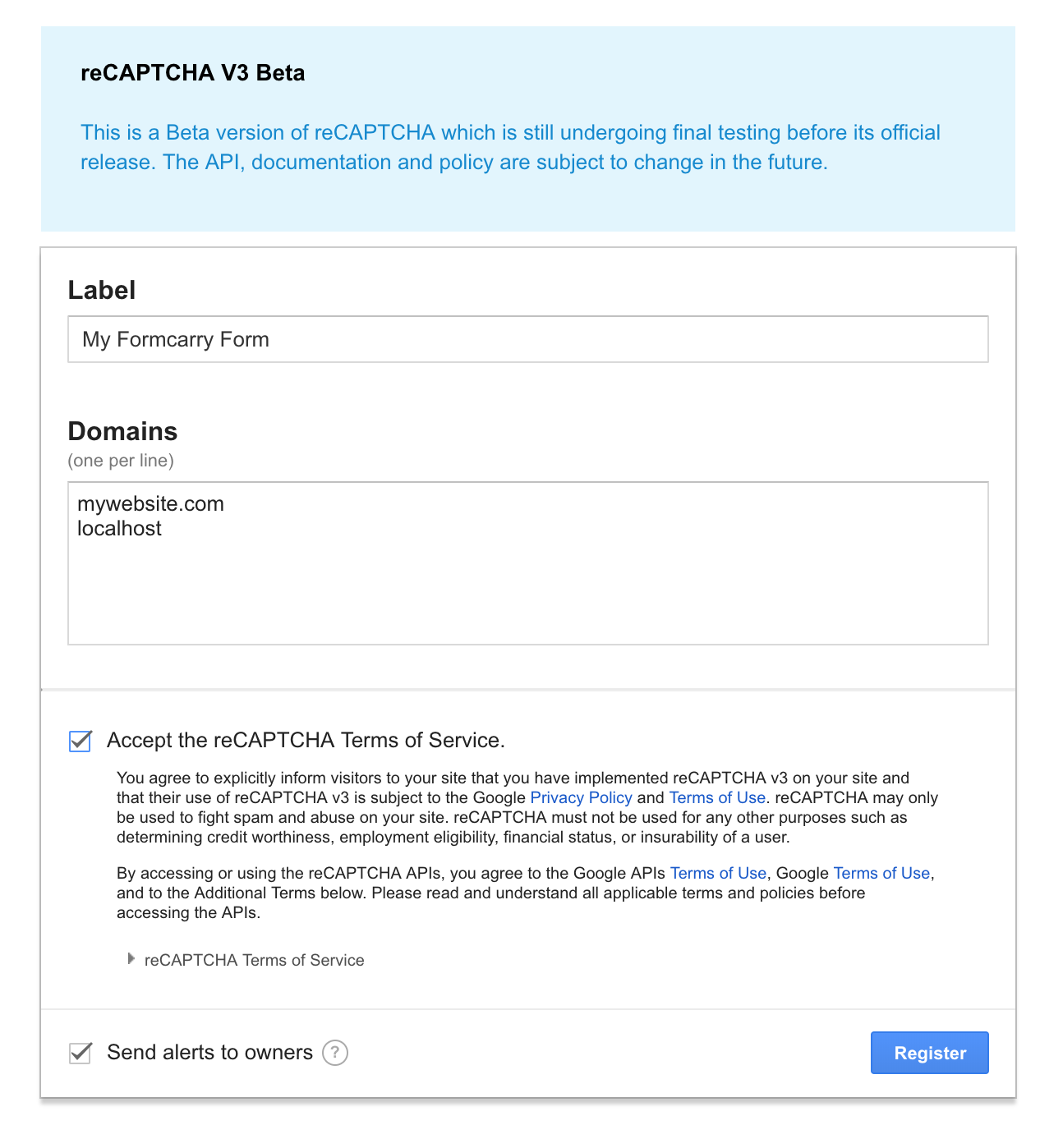
Fill those fields, like we mentioned, currently we only support the checkbox type, and don't forget to add your domains to domains section, if you don't it won't work.

if you want to test it on your local machine add localhost
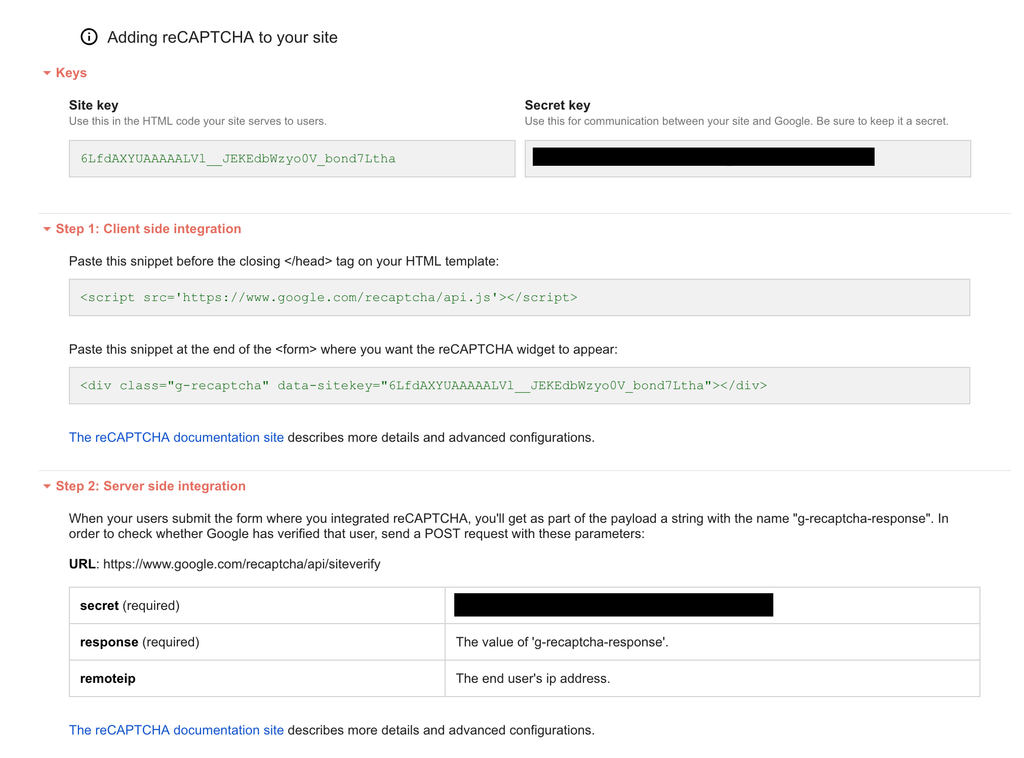
After clicking the register button Google will create API Keys for you:

Now we have to follow the instructions.
We will work with this simple HTML page with some styling:
javascript<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form Example</title> <style> body{ font-family: "Montserrat", sans-serif; width: 300px; margin: 0 auto; } label{ margin-top: 30px; margin-bottom: 10px; display: block; font-weight: 500; color: #333; } input,textarea{ display:block; width: 256px; border: 2px solid #C8C8C8; padding: 10px 20px; border-radius: 20px; outline: none; } button{ display: inline-block; cursor: pointer; margin-top: 20px; padding: 11px 25px; font-size: 14px; letter-spacing: .2px; text-shadow: none; position: relative; outline: none; font-weight: 600; border-radius: 50%; border: none; background-color: #3ac5fc; color: #fff; box-shadow: 0 2px 9px rgba(58,197,252,0.35); float: right; } </style> </head> <body> <form action="https://formcarry.com/s/XXXX" method="POST" enctype="multipart/form-data" accept-charset="UTF-8"> <label for="email">Your E-mail:</label> <input type="email" name="name" placeholder="email" id="email"> <button type="submit">Subscribe</button> </form> </body> </html>
First copy the script before the
</head>javascript<html> <head> ... <script src='https://www.google.com/recaptcha/api.js'></script> </head> </html>
Then you need to paste the div in our form,
data-sitekey is your Site Key.javascript<form action="https://formcarry.com/s/XXX" method="POST" enctype="multipart/form-data" accept-charset="UTF-8"> ... <div class="g-recaptcha" data-sitekey="Change_Here_From_Your_Admin_Console"></div> <button type="submit">Subscribe</button> </form>
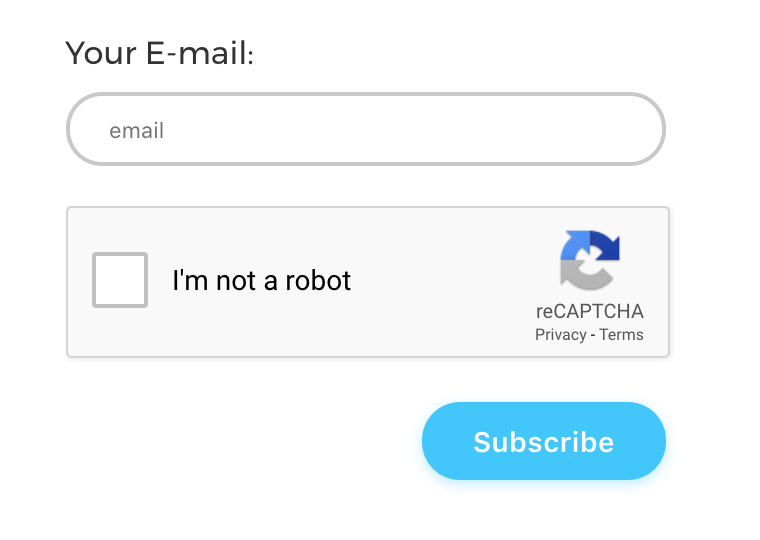
That's all for the front end part, let's see how it looks.

if you didn't add your domain to the domains tab you will likely see an error here, also don't forget the paste your site-key.
Now if you submit your form, it will pass no matter it's valid or spam, to solve this problem we need to copy the secret key and paste it into formcarry.
Configuring Formcarry
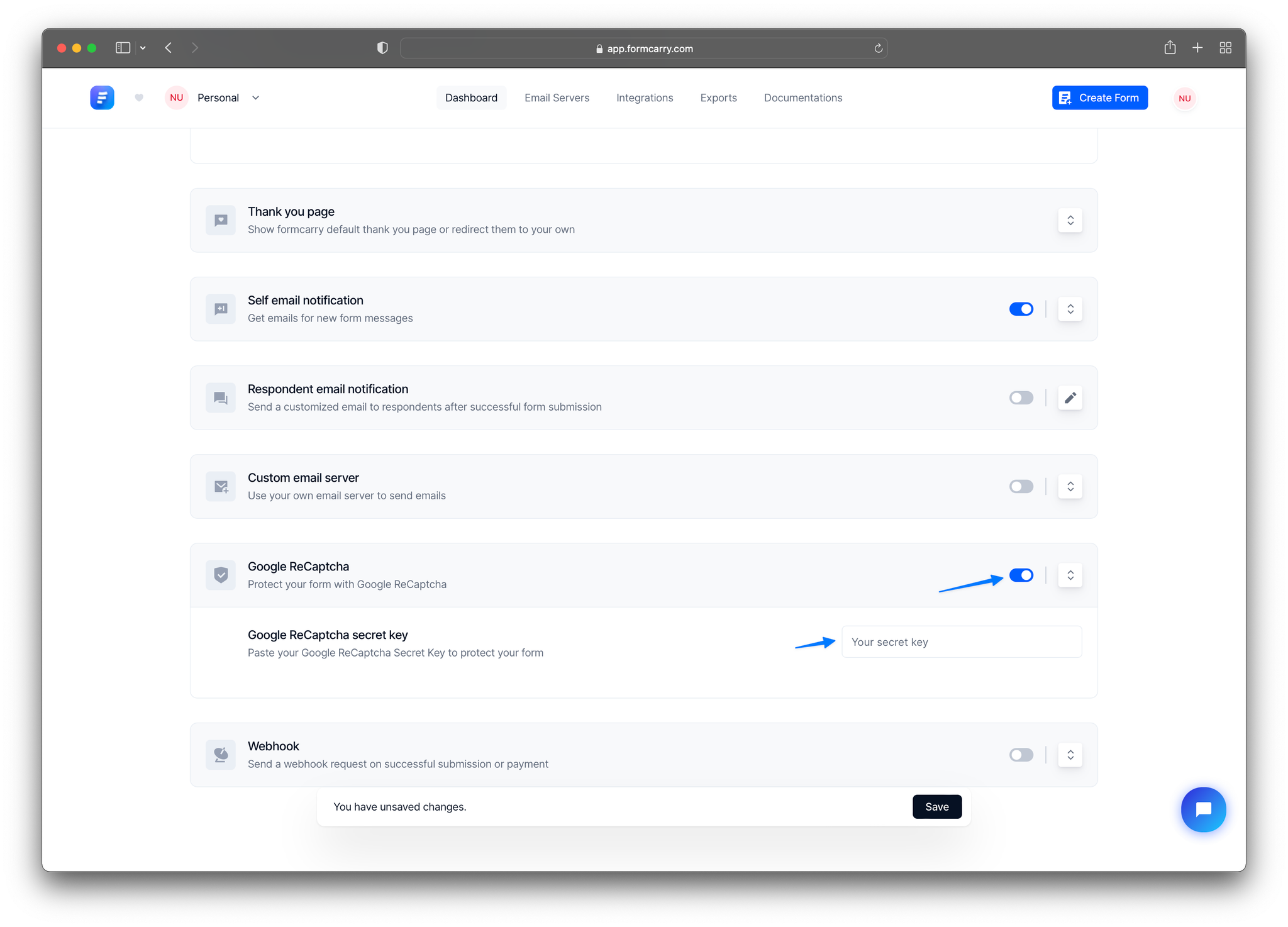
After we copy the secret key from Google Recaptcha Admin, navigate into your forms setting.

Enable toggle and paste your secret key into Google Recaptcha secret key and click the Save button.
and you are done 🐱👍
Using ReCaptcha v3
Fill the fields, they are same as v2.

if you want to test it on your local machine add localhost.
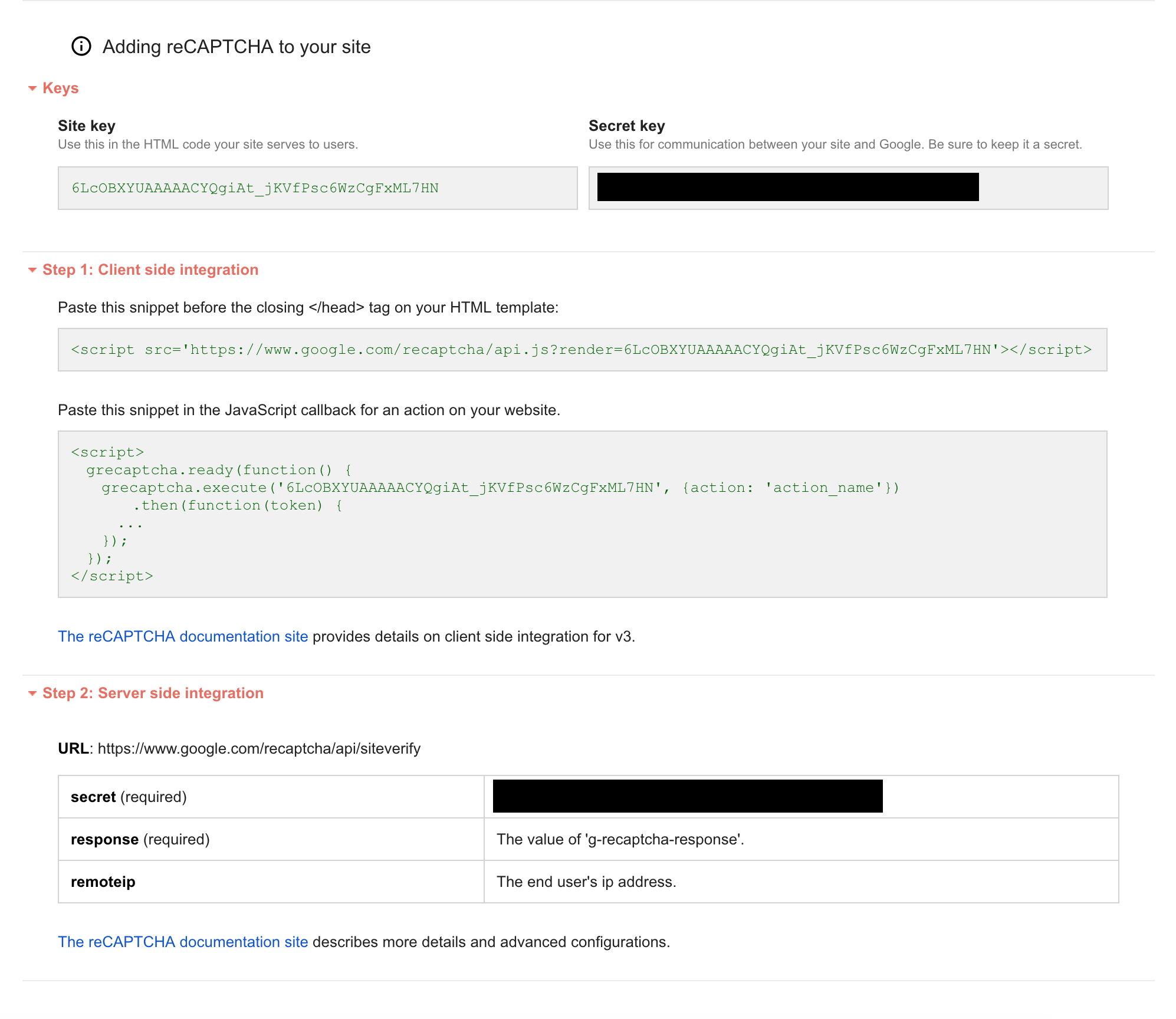
After click the Register button Google will create your API Keys, but v3 is a little bit different than v2.

Let's implement it to our form, this is our template
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form Example</title> </head> <body> <form action="https://formcarry.com/s/XXXX" method="POST" enctype="multipart/form-data" accept-charset="UTF-8"> <label for="email">Your E-mail:</label> <input type="email" name="name" placeholder="email" id="email"> <button type="submit">Subscribe</button> </form> </body> </html>
Stick with the instructions and let's add scripts.
javascript<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form Example</title> <script src="https://www.google.com/recaptcha/api.js?render=YOUR_SITE_KEY"></script> </head> <body> <form action="https://formcarry.com/s/XXXX" method="POST" enctype="multipart/form-data" accept-charset="UTF-8"> <label for="email">Your E-mail:</label> <input type="email" name="name" placeholder="email" id="email"> <button type="submit">Subscribe</button> </form> <script> grecaptcha.ready(function() { grecaptcha.execute("YOUR_SITE_KEY", {action: "homepage"}) .then(function(token) { }); }); </script> </body> </html>
grecaptcha.ready function will make a request to google and return a token, then you need to send the token to your back-end to check if it's a spam. To integrate it with formcarry we have to approach differently.
Create an hidden input in our form:
javascript<form action="https://formcarry.com/s/XXXX" method="POST" enctype="multipart/form-data" accept-charset="UTF-8"> <label for="email">Your E-mail:</label> <input type="email" name="name" placeholder="email" id="email" /> <input type="hidden" id="captchaResponse" name="g-recaptcha-response" /> <button type="submit">Subscribe</button> </form>
Insert the token to our hidden input, that way Formcarry can validate it.
javascript<script> grecaptcha.ready(function() { grecaptcha.execute('YOUR_SITE_KEY', {action: 'homepage'}) .then(function(token) { document.getElementById('captchaResponse').value = token; }); }); </script>
Now if you submit your form, it will pass no matter it's valid or spam, to solve this problem we need to copy the secret key and paste it into formcarry.
Configuring Formcarry
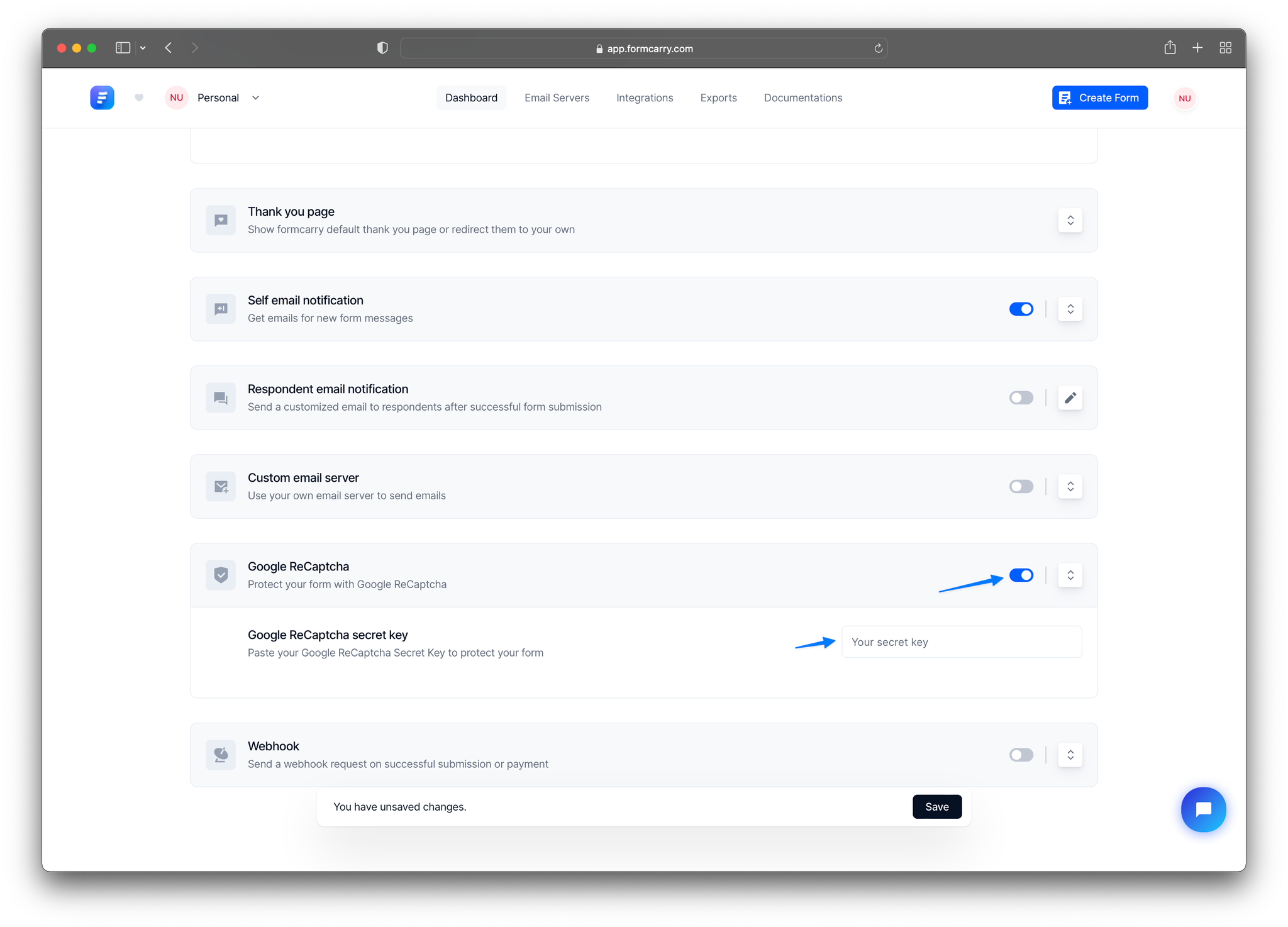
After we copy the secret key from Google Recaptcha Admin, navigate into your forms setting.

Enable toggle and paste your secret key into Google Recaptcha secret key and click the Save button.
and you are done 🐱👍
